
是复制多份
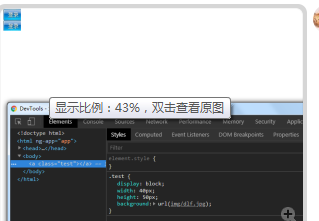
background是针对的这个盒子整个背景。 需:background:url("img/dlf.jpg") no-repeat;
或:background-image: url(images/dlfh.jpg);
html中行内元素(a)中能不能放块元素(div)
a标签属于inline, a标签只能嵌套inline元素,并也不能再嵌套a标签
那span里面不能放div
span是属于inline,并且span也只能嵌套inline,可以嵌套span
不能嵌套的还有: h不能直接套h标签 p标签是不可以套块标签的
大家都知道HTML的嵌套规范,其中一个规范是块元素嵌套行内元素,块元素嵌套块元素,行内元素嵌套行内元素,行内元素不能嵌套块元素。
其中需要注意的是行内元素嵌套行内元素,a标签虽然是行内元素,但是a标签是不能嵌套a标签的,以前也没注意,结果不小心用了a标签嵌套a标签以后出现了以下的一个问题。
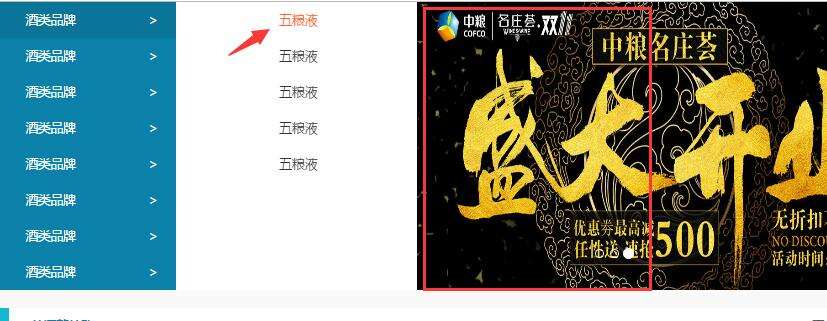
我想要把二级显示变成三级显示,如下图

红色框部分为我要增加显示的部分

审查元素发现:我新增加的那个div(上图红色框的部分)莫名会增加一个a元素,这个增加的a元素是我新增加的div的父元素

测试以后发现是a标签嵌套a标签导致的。
解决方法:把显示内容的外层a标签换成其它标签,比如div,就可以了

注:P标签也是不能嵌套P标签的
至于为什么a标签不能嵌套a标签,网上的说法是:浏览器会自动添加结束符号,比如
你这样嵌套:<a href="www.baidu.com">百度<a href="www.weather.com.cn">中国天气网</a></a>
浏览器解析:<a href="www.baidu.com">百度</a><a href="www.weather.com.cn">中国天气网</a>
如果代码结构复杂,可能还会导致html层级错乱。